The first questions that front-end developers have to answer when starting a new project are: Which framework should I choose? Which framework fits better with my needs?
In this article, we will give you a quick overview of the most common front-end frameworks currently being used, with the aim of helping you to choose the one that best fulfills your needs. These frameworks are Angular, React and Vue.js.
Quick Overview
Angular is a front-end framework with lots of components, services, and tools. On Angular’s site, you can see that they define Angular as:
“The modern web developer’s platform”
It is developed and maintained by Google developers, but curiously it is not used to implement any of their most common products such as Search or YouTube.
React is considered a UI library. They define themselves as:
“A JavaScript library for building user interfaces”
Facebook developers are behind the development and maintenance of this library. And, in this case, most of Facebook’s products are made with React.
Last but not least, Vue.js is, according to its site:
“A progressive JavaScript framework”
Vue.js is developed and led by Evan You, but also it counts on a huge open-source community.
These three frameworks have several things in common, such as each follows a component-based architecture and allows creating UI features quickly. React and Vue.js are mainly declarative, and while Angular could also be declarative, it’s really more imperative. Nevertheless, they present some more differences according to their structure, architecture and way of working, so let’s dive into all these characteristics.
Structure
Angular
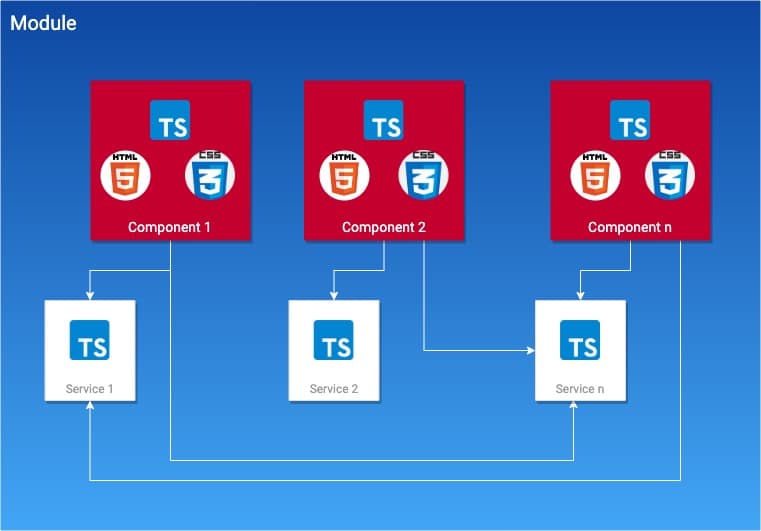
Angular is built entirely in Typescript and every project on Angular is structured in modules, components and services. At least, each module must have a root module and a root component.

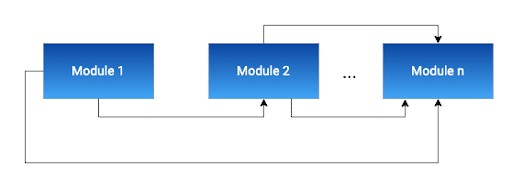
Angular Modules
According to Angular’s site, Angular applications are modular and have their own modularity system called NgModules.
NgModules are containers for a cohesive block of code dedicated to an application domain, a workflow, or a closely related set of capabilities.
They can contain components, services and other code files whose scope is defined by the containing NgModule. They can import functionality that is exported from other NgModules and vice-versa.

Angular Components
In Angular, components are the basic UI building block of code. All of them have this structure:
- A Typescript class where the logic of the component is implemented
- An HTML template to render the component (including Angular template syntax)
- A stylesheet in either CSS or SCSS
Angular Services
Services are classes where the business logic is implemented. The services are meant to extract all complex and reusable logic outside of the components. For instance, operations like fetching data from the server must be done on services. To make these services available to any component, Angular uses injection of dependencies.
This is the main structure that can be identified in an Angular application. However, there are a lot of other pieces involved such as directives, pipes, etc.
React
React doesn’t propose a specific structure to be followed, and with only a few lines of code you can have a simple React application. The smallest React example could be something like this:

Nevertheless, we can identify two kinds of blocks inside a React project: Elements and Components. They are written in JSX, a syntax extension that allows you to create elements that contain HTML and JavaScript at the same time. An example of JSX could be something like this:

React Elements
The elements are the smallest building blocks of React applications. An example of an element could be this:

React Components
Components are larger building blocks of React applications. They let you split the UI into independent and reusable pieces.
Conceptually, components are like JavaScript functions. They accept arbitrary inputs, called props, and return React elements describing what should appear on the screen. To be able to deal with state and lifecycle features inside these functions they include a bunch of functions called hooks.
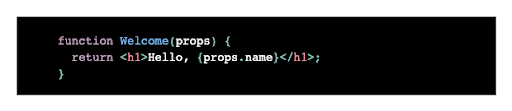
An example of the simplest way of defining a component could be a JavaScript function like this:

React calls these pieces of code function components because they are literally JavaScript functions.
As you can see, developing in React is pretty simple. Of course, there are more things that must be taken into account but we can summarize by saying that React applications are a combination of elements and components.
Vue.js

The structure in Vue.js is pretty simple. All pieces are meant to be self-contained, reusable components.
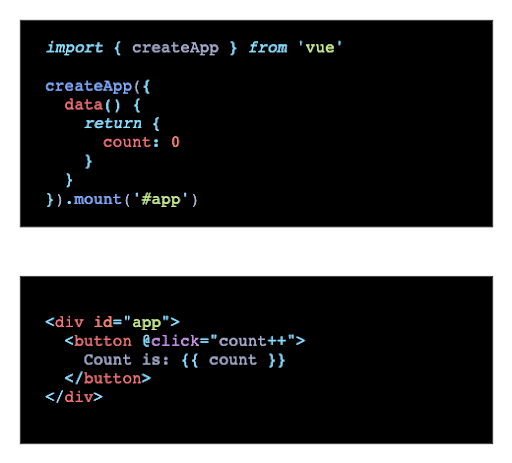
A minimal example of a Vue.js application could be like this:
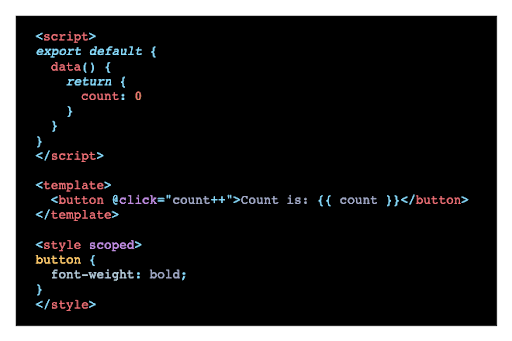
Components in Vue.js are written in Single File Components (SFC) with the extension .vue. Inside these files, there are:
- The JavaScript logic
- The HTML template (Vue.js has its own templates)
- The stylesheet in either CSS or SCSS

Other Characteristics Compared
Apart from structure, other characteristics can be highlighted. For instance: how is the state of the application managed?
The three of them are inspired by Redux but each one has a different approach:
- Angular has its own library, NgRx, a project for state management inspired by Redux and implemented using RxJS.
- React uses React Redux, a project maintained by the Redux team.
- Vue.js has its own library, called Vuex.
Another interesting matter to take into consideration is: How many ready-to-use components does the framework offer?
Angular has lots of official ready-to-use components. In the Angular Material project, you can find a huge amount of components that you can use on your own project. For React and Vue.js, you can find many on Github or Google.
Regarding the development of mobile applications, you can develop cross-platform mobile applications: NativeScript (Angular), React Native (React) and Weex (Vue.js). There’s a good amount of information and support available for both NativeScript and React Native but not so much for Weex, which is mostly used in the Chinese territory.
Learning curve
After talking about the structure of these frameworks, an idea of how the learning curve of each one is could come to your mind, right? Let’s dig a bit more into this topic.
For all of them, we have to learn something new. For instance, in the case of Angular and Vue.js, we have to familiarize ourselves with the HTML-like syntax while in React you have to learn about JSX.
In Vue.js you have to work with SFC, but apart from that, no more difficulties come to my mind.
In the case of React, once you understand properly how JSX works, the rest is pretty simple. There is no structure that you have to follow or a particular template that you need to know. If you are familiar with development concepts and JavaScript, HTML and CSS, you have everything! The only thing that could be a bit challenging is learning how the hooks work.
The hardest framework to learn is Angular. To develop properly with this framework, apart from having a good understanding of TypeScript, you need to have in mind that Angular projects have a strong structure. This helps you to keep the project more maintainable when it scales up, but at the beginning, it can be a bit hard.
In summary, based on experience, the learning curve for Vue.js is the softer one, followed by React, and the hardest one being Angular. But no worries, in the end, with proper documentation and a good base of concepts we are able to deal with everything!
Popularity
There are several ways of checking the popularity of a technology or framework. For this article, we consulted different sources to see how popular each one is according to these matters: Google searches, npm downloads, Github stars, implemented applications with each framework, and most demanded technology.
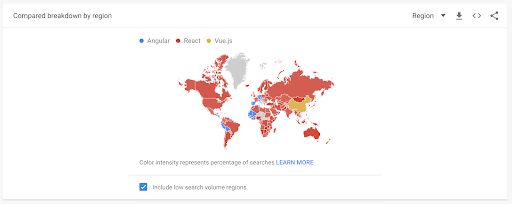
Google Searches:
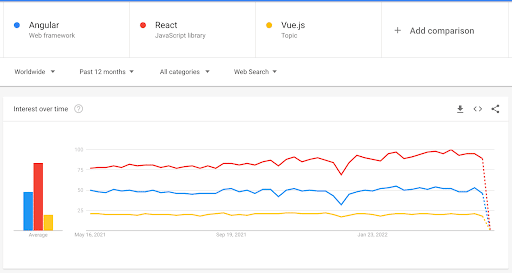
If we go to Google trends to check the searches and compare the three frameworks we get this graphic:

We can see that React is the most searched while Vue.js is the least searched.
As mentioned before, Vue.js is mainly used in China and this can be checked if we compare the results by region. Also, we can see that in Spain, Germany and Italy the most searched one is Angular.

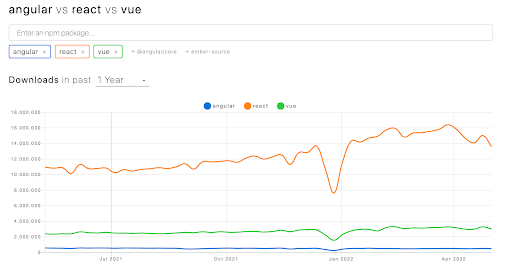
npm Downloads:
If we check on npm trends for the number of downloads each framework had in the past year, we can see that the most downloaded one is React.

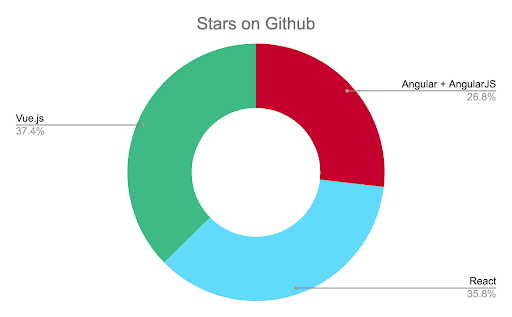
Github stars:

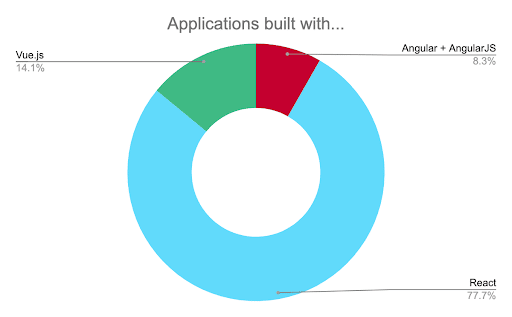
Applications built with each framework:

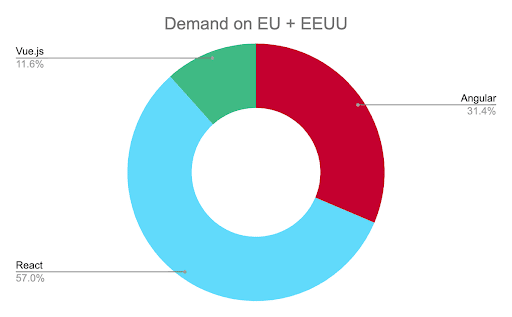
Demand:

As we can see in this graphic, the most demanded framework is React, followed by Angular and finally Vue.js.
Performance
When developing for a project, it is important to take into account the performance of the application. Because of that, it makes sense to take a look into what is the performance of these three frameworks.
We want to highlight that checking which one is faster is not the only solution to our performance problems. In fact, it is more important to keep a good quality of development and follow good practices.
That said, let’s see what is the behavior of each one.
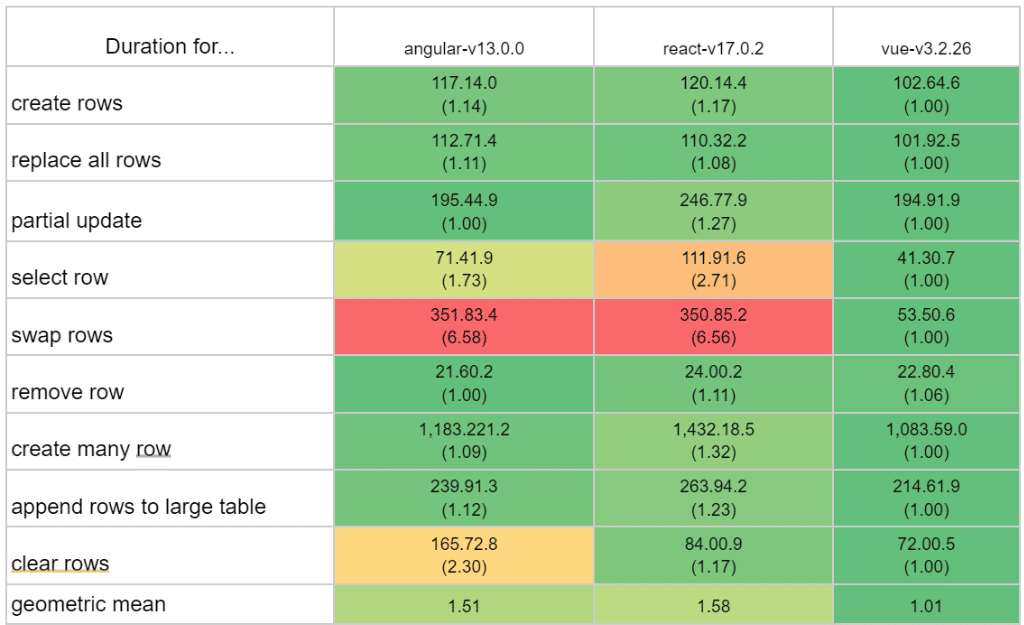
JS Framework Benchmark:
According to the results that JS Framework Benchmark shows us, we can see that in general terms, Vue.js is the fastest framework. Nevertheless, the differences are not so big.
The most relevant ones are the actions of selecting a row where React is a bit slower than the others; swapping rows where both Angular and React are much slower than Vue.js, and clearing rows where Angular is the slowest.

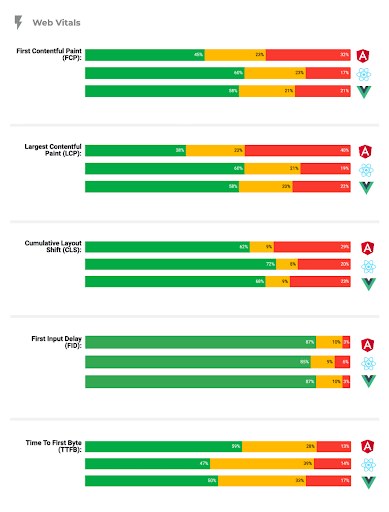
Perf Track:
Perf Track generates a bunch of graphics according to different measures from thousands of websites but here let’s focus on a few of them (you can consult the whole results here: Angular, React and Vue.js).

In the graphics above, we can see that React and Vue.js are noticeably faster than Angular in loading and presenting to the user for both the first content (FCP) and the largest one (LCP).
Talking about Cumulative Layout Shift (CLS), React is the one that has more sites with a CSL below 0.1. Nevertheless, the results for Angular and Vue.js are worse, but not so bad.
Regarding the time taken from a user’s first interaction with a site (FID), all frameworks present good results.
Last but not least, the time between the browser requests a page and the first byte of information from the server it is received (TTFB) is lower in Angular than in React and Vue.js, with React being the slowest framework.
Conclusion
In conclusion, all of these frameworks are totally fine to be used in a front-end application. It is true that for big projects, maybe Angular is the best candidate because it gives you a solid structure to be followed and this can help us to have an organized and maintainable base code. Nevertheless, with the proper knowledge of architecture and web development concepts, we can have an organized code with any of these frameworks.
Also, the three frameworks have an active community with a lot of documentation, support, and lots of courses available. Regarding performance, they are all pretty similar as well.
Hopefully, this article helps you to choose the framework that fits best with your needs, or the one that catches your attention the most.
Finally, in order for you to be able to easily compare all three, here is an example of a small application using each of the frameworks, a simple “searcher”. It displays a search box to the user and gets the results related to the user’s query by making a call to Google Custom Search API. The returned results are shown in a list to the user. Here you have the links:
If you have questions regarding the article, or require additional information on the topic, please feel free to reach out!
—
Author: