A practical look at how AI-powered design tools are transforming the early stages of product development — and what it means for your team.
Introduction
The way we design, prototype, and build digital products is changing fast. Not long ago, creating a new app or feature meant lengthy planning cycles, countless meetings, and slow handoffs between teams who approached the problem from entirely different mindsets, perspectives and priorities: Product Managers focused on business goals, Designers driven by user experience, and Developers thinking in terms of technical feasibility. Each group worked in silos, often struggling to align their views.
Prototypes, if they existed at all, were something created midway through the process, after requirements had been documented and designs debated. Teams would rely heavily on lengthy product requirement documents, static presentations, and annotated screenshots, often leading to misinterpretations and unnecessary delays.
But the game is changing. AI-powered design tools are reshaping this reality. These tools don’t just accelerate how wireframes or mockups are created; they’re fundamentally changing the whole product development journey: From idea to launch.
This blog focuses specifically on the first phase of that journey: how AI-powered design tools help teams transition from an initial idea to a concrete prototype design. Future articles will follow to explore how these tools support the later phases, from prototype design to MVP and from MVP to launch.
The Rise of AI-Powered Design Tools
These platforms blend artificial intelligence, design automation, and development workflows. They can take an idea—sometimes even just a sentence—and instantly turn it into a visual layout, interactive prototype, or even functional code.
They belong to a category often referred to as AI prototyping platforms, AI design tools, or AI development assistants. Their goal is simple: remove friction between product ideation and product delivery.
While this blog focuses on five specific platforms – Bolt.new, Lovable, PolymetAI, Uizard, and V0 (Vercel) – it’s important to note that the landscape is broader. Well-established tools like Figma AI, Replit, Mockkup.ai, Visily.ai, uxpilot.ai, Webcrumbs, and blackbox.ai are also part of this evolving space. Our analysis zooms in on a selected sample, with more tools left for future evaluation.
The rise of these tools is part of a broader shift fueled by the generative AI boom. As products like ChatGPT and Midjourney popularized the idea of instantly generating content, the expectation that design and development should also be faster and more dynamic has spread across industries.
Why It Matters: From Idea to Prototype Design
Traditionally, product teams moved from idea to product in segmented phases. Prototypes were often introduced late, slowing down discovery and validation. AI tools now enable visualizations and prototypes at the start of the process, fostering alignment and reducing rework.
This shift is especially meaningful in the Idea → Prototype Design transition. It allows teams to bring ideas to life quickly, test assumptions visually, and ensure all stakeholders are aligned before any development starts.
Imagine a product manager in a workshop, typing a rough product idea into one of these tools. Within minutes, the entire team can react to a visual draft, discuss alternatives, and iterate—without needing to wait for weeks of design cycles.
Meet the Tools: A Quick Tour
Here’s a quick overview of five popular AI-powered design tools we’ve explored:

Bolt.new
A browser-based tool that lets users quickly prototype and deploy full-stack apps.
- Strength: Fast prototyping and deployment
- Weakness: Limited flexibility in complex cases
- Best For: Solo makers, small teams, or fast MVP projects
- When to Avoid: Large-scale, complex systems

Lovable
A self-proclaimed “Fullstack AI Engineer” that can generate functional front-end code along with basic back-end logic and integrations (e.g. authentication, data models) from natural language.
- Strength: End-to-end development support
- Weakness: Struggles with advanced manual editing
- Best For: Teams seeking an end-to-end solution
- When to Avoid: Developers who want full control over every detail

PolymetAI
Specializes in turning ideas into high-quality front-end prototypes.
- Strength: Rapid UI design generation
- Weakness: No backend capabilities
- Best For: UI-focused teams needing visual clarity fast
- When to Avoid: Projects requiring backend logic

Uizard
Focused on visual prototyping, helping non-designers and designers quickly turn sketches or descriptions into wireframes.
- Strength: Collaborative and easy to use
- Weakness: Limited technical depth beyond visual design
- Best For: Early workshops, exploratory sessions
- When to Avoid: Advanced product designs or technical MVPs
V0 (Vercel)
Tightly integrated with the Vercel deployment platform, ideal for developers using React and Next.js.
- Strength: Instant front-end creation and deployment
- Weakness: Limited backend flexibility
- Best For: Technical teams in the React/Next.js ecosystem
- When to Avoid: Projects needing complex backend integration
How the Tools Perform in the Idea → Prototype Design Phase
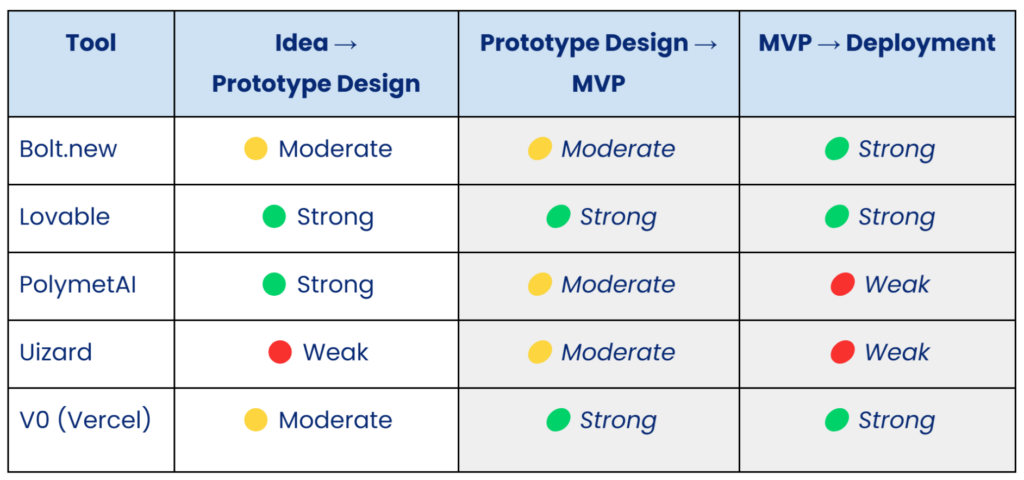
The tools we analyzed vary in how well they support the early transition from idea to prototype design, as well as the later stages of product development.
This table shows our assessment, highlighting that our current analysis focuses exclusively on the first transition. Evaluations of the other two transitions are preliminary and will be explored in future posts.

Grey shaded columns represent preliminary assessments. This blog specifically focuses on the Idea → Prototype Design transition.
Our assessment of the Idea → Prototype Design transition is based mostly on two key criteria:
- How well the tool understands natural language or visual prompts and transforms them into meaningful, editable concept designs.
- How easily teams can iterate on the output to refine, align, and validate their initial idea.
This phase is less about code and technical setup and more about speed, fluidity, and translation of abstract ideas into concrete concepts.
- Lovable and PolymetAI received a Strong rating because they excel at turning loose inputs – whether text prompts, sketches, or rough descriptions— into structured, usable design concepts with minimal effort. They also allow rapid iteration to refine those concepts.
- Bolt.new and V0 (Vercel) were rated Moderate because, while they offer good prototyping capabilities, their input method requires more technical structure (code snippets, predefined components) and less intuitive interpretation of prompts.
- Uizard received a Weak rating because, despite being user-friendly, its AI interpretation capabilities are limited. It often requires manual adjustments and struggles to understand more complex or open-ended prompts, reducing its effectiveness at transforming raw ideas into solid concept designs.
What We Learned
In our evaluation and testing, one thing became clear: These tools aren’t just automating design. They’re changing how teams work.
By shifting visualization and feedback to the very start of the process, they reduce misalignment and save time. Product Managers can now lead visual workshops without needing to wait for designers. Designers can iterate alongside product and development teams. Developers receive clearer concepts, lowering the risk of rework.
However, these benefits come with trade-offs. Without understanding each tool’s limitations, teams can over-rely on automation and neglect important conversations around user experience, edge cases, and technical feasibility.
Beyond technical aspects, these tools may also change team dynamics. Feedback loops are shortened. Alignment happens visually, not in long documents. Decisions move faster, but also risk being more tactical and less strategic if teams lean too heavily on what the tools produce by default.
Closing Thoughts
AI design tools are moving from optional to essential. They won’t replace designers or developers but will reshape how teams collaborate and deliver value quickly.
The early-stage transition from Idea to Prototype Design is where their impact is clearest today, and it’s just the beginning. In upcoming articles, we’ll explore how these tools can further accelerate the next phases of product development.
Teams that ignore these tools may soon find themselves at a competitive disadvantage, not because they lack ideas, but because they lack the speed and fluidity to bring them to life.
–
If you have any questions on the topic or require further information, feel free to reach out!
Author:



